Mission
Allowing all users of bublr.co to access the metaverse platform on desktops, smartphones, tablets, no matter the generation of the device, or the OS, without compromising on the visual quality.
Answer
Obviously, the answer is complex and can be divided into parts:
- geometry
- shadows + scene file size
- post-effects
- shadows + scene file size
- post-effects
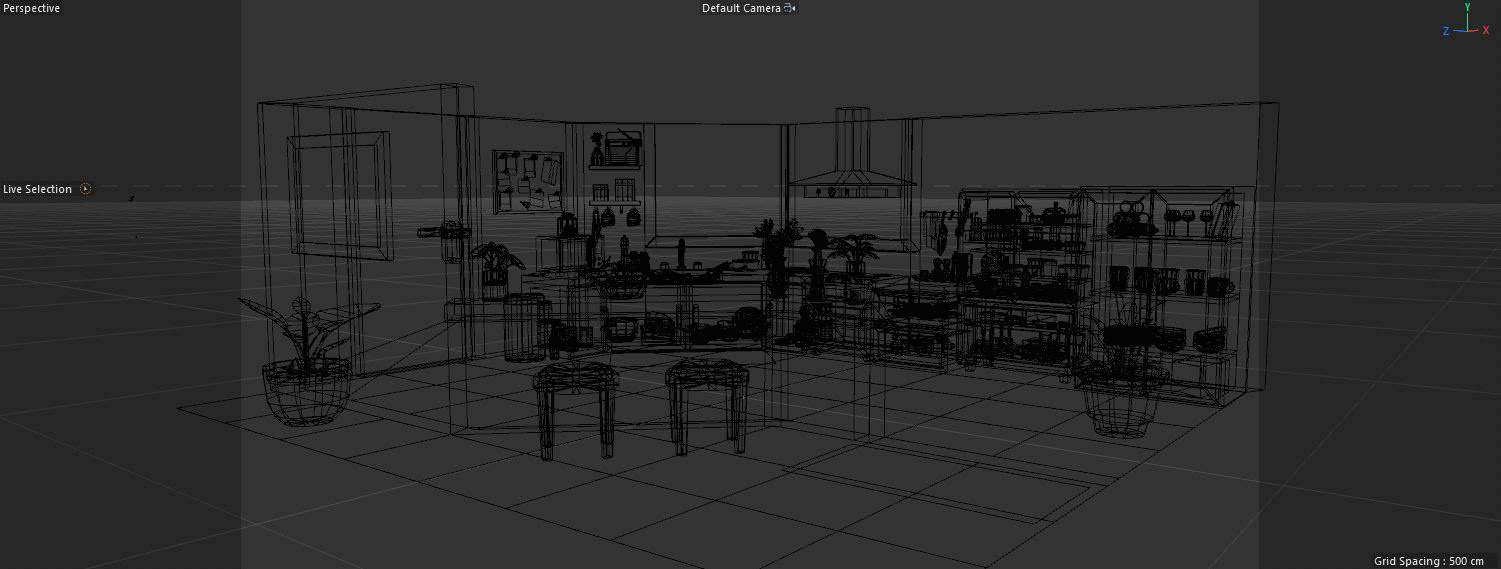
Geometry
We decided to use the web engine Babylon.js for its robustness and community support. Thanks to strict geometry limitations and performance analysis, we kept the CPU/GPU usage low. On average a scene has 500K polygons.
We did explore webGPU but the technology is not ready yet for most users.
We did explore webGPU but the technology is not ready yet for most users.
To go further:
- LODs
- mesh streaming
- mesh streaming




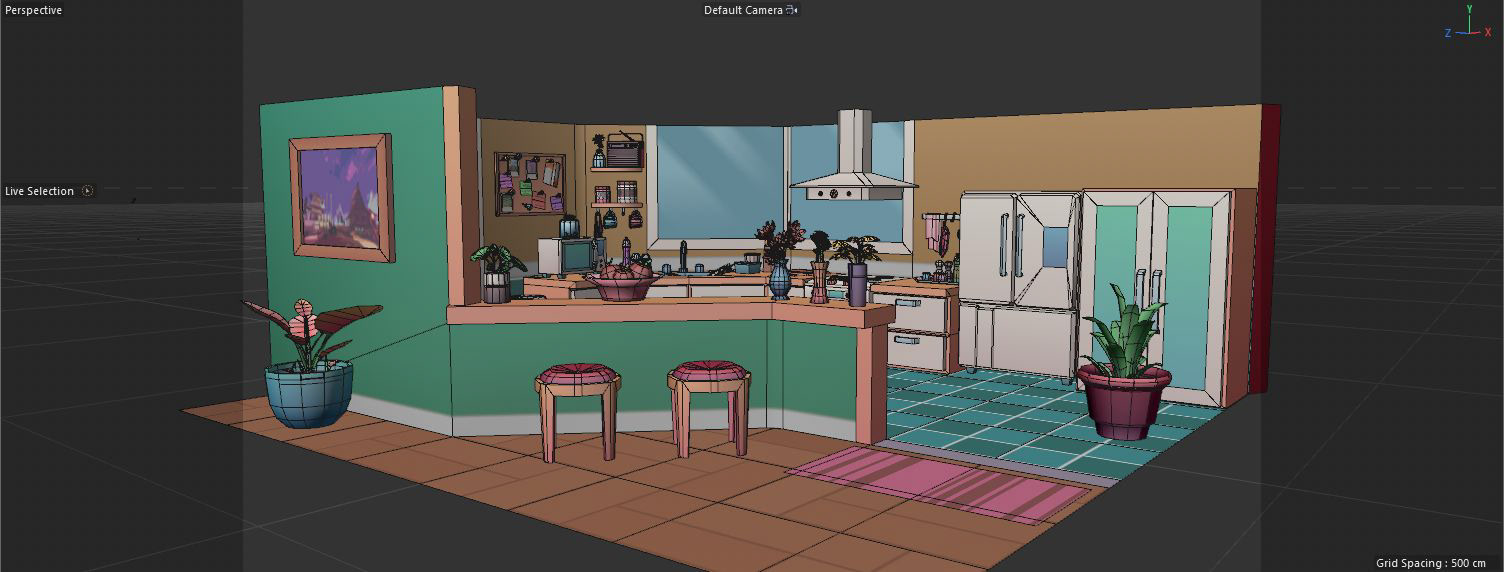
Shadows
Shadows are part of the realism of a scene and can't be ignored. We took the decision to bake them with the textures, but not in a traditional way.
The classic way to do it is to bake the shadows inside the texture, but this can tremendously increase the size of the scene and one of the constraints is to keep the scene to be quick to download. We're talking about a scene of 20-30 MB. This technique is also constraining as it makes the updating of the scene complicated.
We modified an existing pipeline between Unity and Babylon.js to take profit from the efficiency of Unity baking engine and we kept the shadow pass as a separate texture layer. This saved a lot of space and kept all the flexibility for updating the scene.
The classic way to do it is to bake the shadows inside the texture, but this can tremendously increase the size of the scene and one of the constraints is to keep the scene to be quick to download. We're talking about a scene of 20-30 MB. This technique is also constraining as it makes the updating of the scene complicated.
We modified an existing pipeline between Unity and Babylon.js to take profit from the efficiency of Unity baking engine and we kept the shadow pass as a separate texture layer. This saved a lot of space and kept all the flexibility for updating the scene.
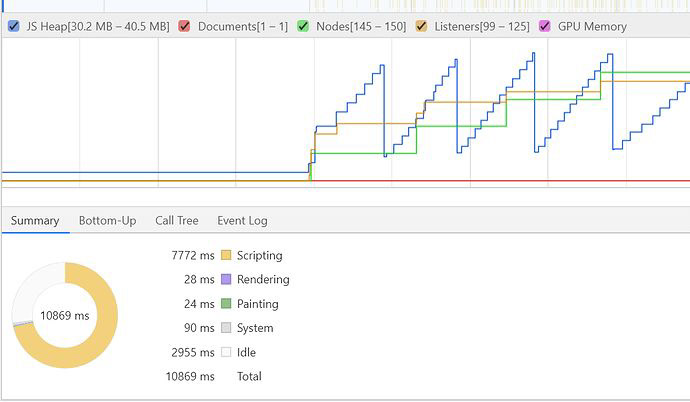
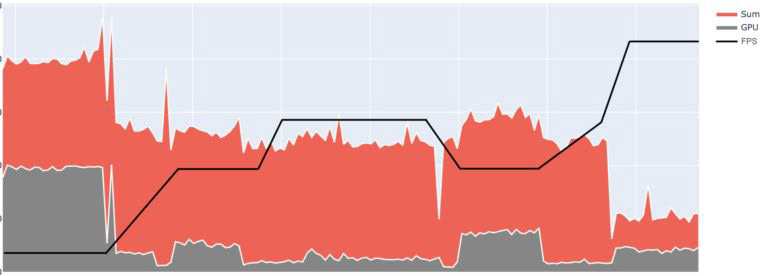
Post-effects
To enhance the quality of the scene, we added post-effects to recreate the richness of the image. Post-effects could be very resources demanding and fine-tuning with help of a performance tool with the key to success.